
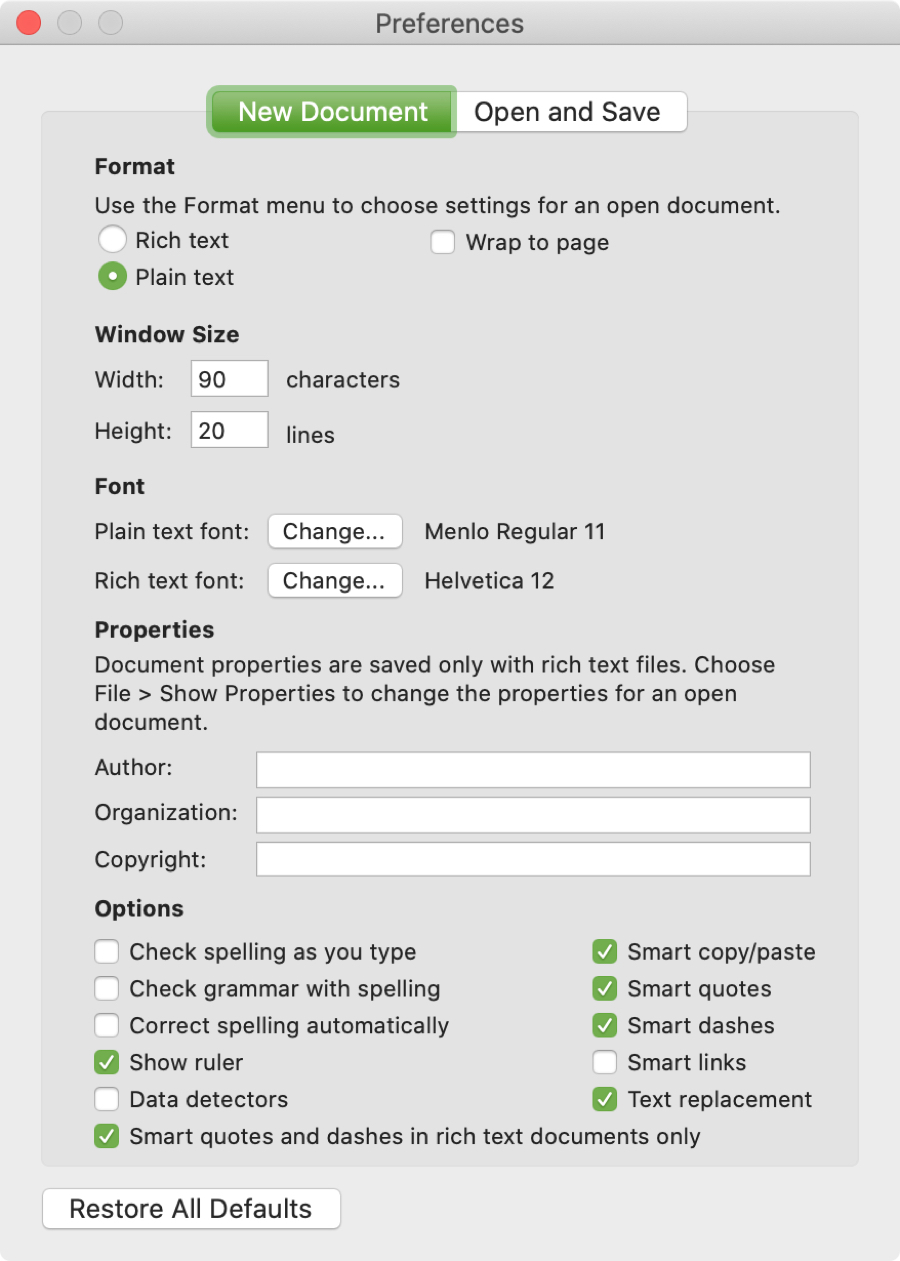
For example, if you type “teh,” it’s converted to “the”. Text replacement: Automatically replace text in new documents. See Add clickable links automatically to documents. Smart links: Select to always convert web addresses to clickable links. Smart dashes: Automatically substitute an em dash (-) for double hyphens (-) in new documents. To change the smart quote style in a document, choose Edit > Substitutions > Show Substitutions. Smart quotes: Automatically substitute curly quotation marks for straight quotation marks. See Keep the correct spacing when you paste text.


Smart copy/paste: Automatically keep the correct spacing when you copy and paste text in your documents. Deselect to check and autocorrect spelling in rich text, plain text, and HTML documents. Deselect to automatically substitute straight quotes and double hyphens in rich text, plain text, and HTML documents.Ĭheck and correct spelling in rich text documents only: Select to check and autocorrect spelling in rich text documents only. Smart quotes and dashes in rich text documents only: Select to automatically substitute straight quotes for curly quotes and double hyphens for em dashes in rich text documents only. See Adjust paragraphs.ĭata detectors: Automatically detect dates, times, and contact information in your documents. Show ruler: Select to view the ruler in rich text documents. Set default options to check or autocorrect spelling and grammar as you type. Otherwise, text wraps to the document’s window size.Ĭhoose a default font style and size for plain and rich text documents.įor rich text documents, you can set the document properties by adding the author’s name, the organization name, and the copyright information. Wrap to page: Wrap text within the document’s page margins. Plain text doesn’t allow text formatting. Plain text: Set the default format to plain text. Rich text allows formatting, such as bulleted lists, that plain text doesn’t.
#Why does my textedit app not work correctly code#
The problem is, code gets called, component becomes IsFocused=true but does not gain keyboard focus.Īm I missing something? Unless another control keeps hold ferociously to the keyboard focus which i am pretty sure i didn't code, why would this piece of rather simple code would not work properly.Rich text: Set the default format to rich text. If (!((bool) dependencyPropert圜hangedEventArgs.NewValue)) Private void OnIsVisibleChanged(object sender, DependencyPropert圜hangedEventArgs dependencyPropert圜hangedEventArgs) / Handles events triggered from focusing on this view. the search box is loaded at the start of the app. In the code behind, i have this method called when the visibility of the search box is affected.

Here is the xaml code for the text box which is visible, enabled, hit testable, tabstopable and focusable.

All i want is for the caret to be flashing inside the search box text box, ready to take whatever user input without the user having to click on it. I have a small search box that pops-up in my wpf application when user presses ctrl+f. I am banging my head on what looks like such a simple problem to fix in wpf but i have yet to discover why i can't get my app to behave according to my plan.


 0 kommentar(er)
0 kommentar(er)
